Рекомендуем ознакомиться с инструкцией "Как сверстать Zero Block для интеграции"
Инструкция по настройке интеграции:
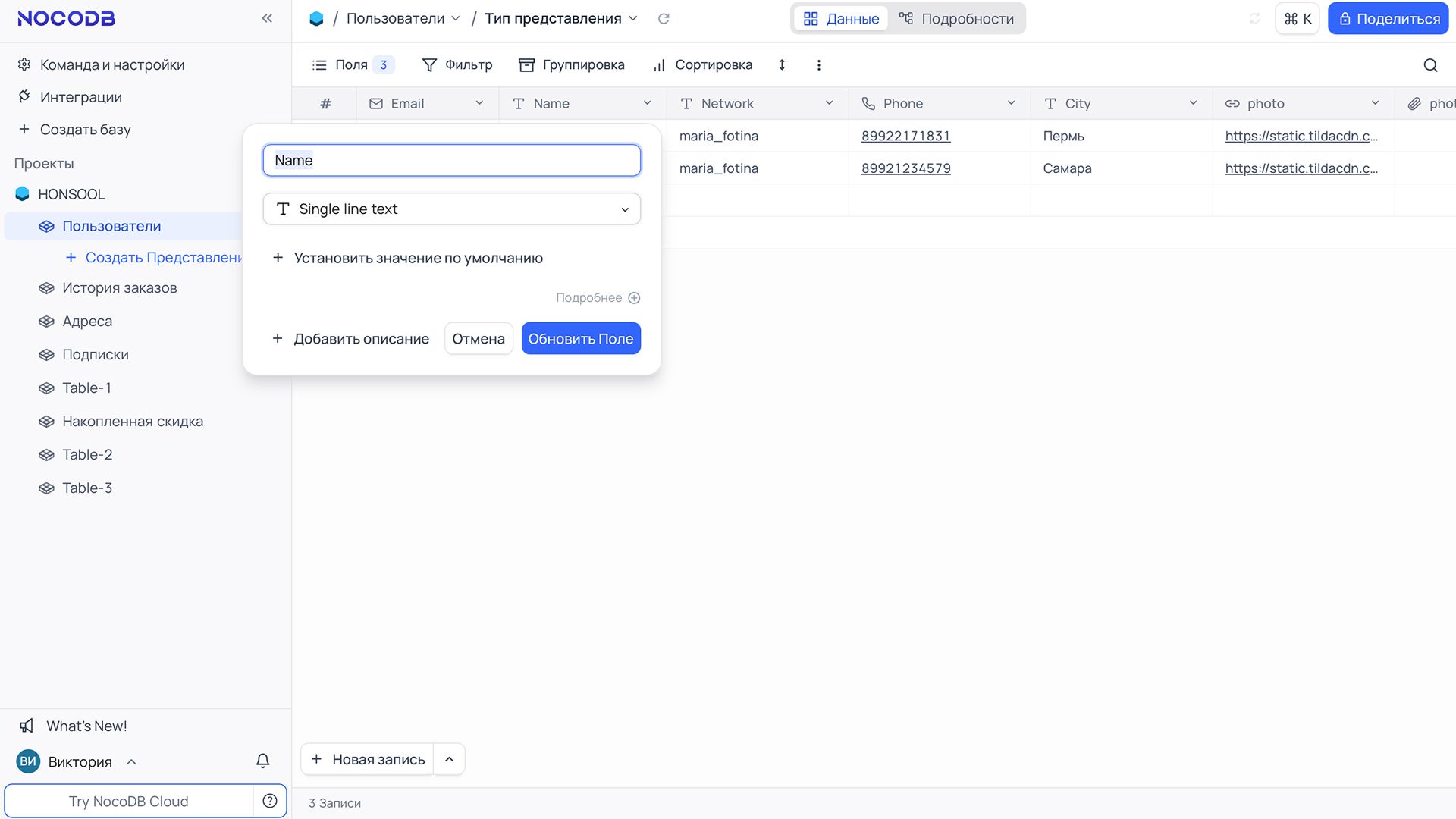
Для начала переименуем название столбца на латиницу. Если в тексте есть пробелы обозначьте их нижним подчеркиванием “_”. Это нужно для последующей корректной интеграции сервисов. *поле типа “Формула” распознаётся на русском языке и с обычными пробелами

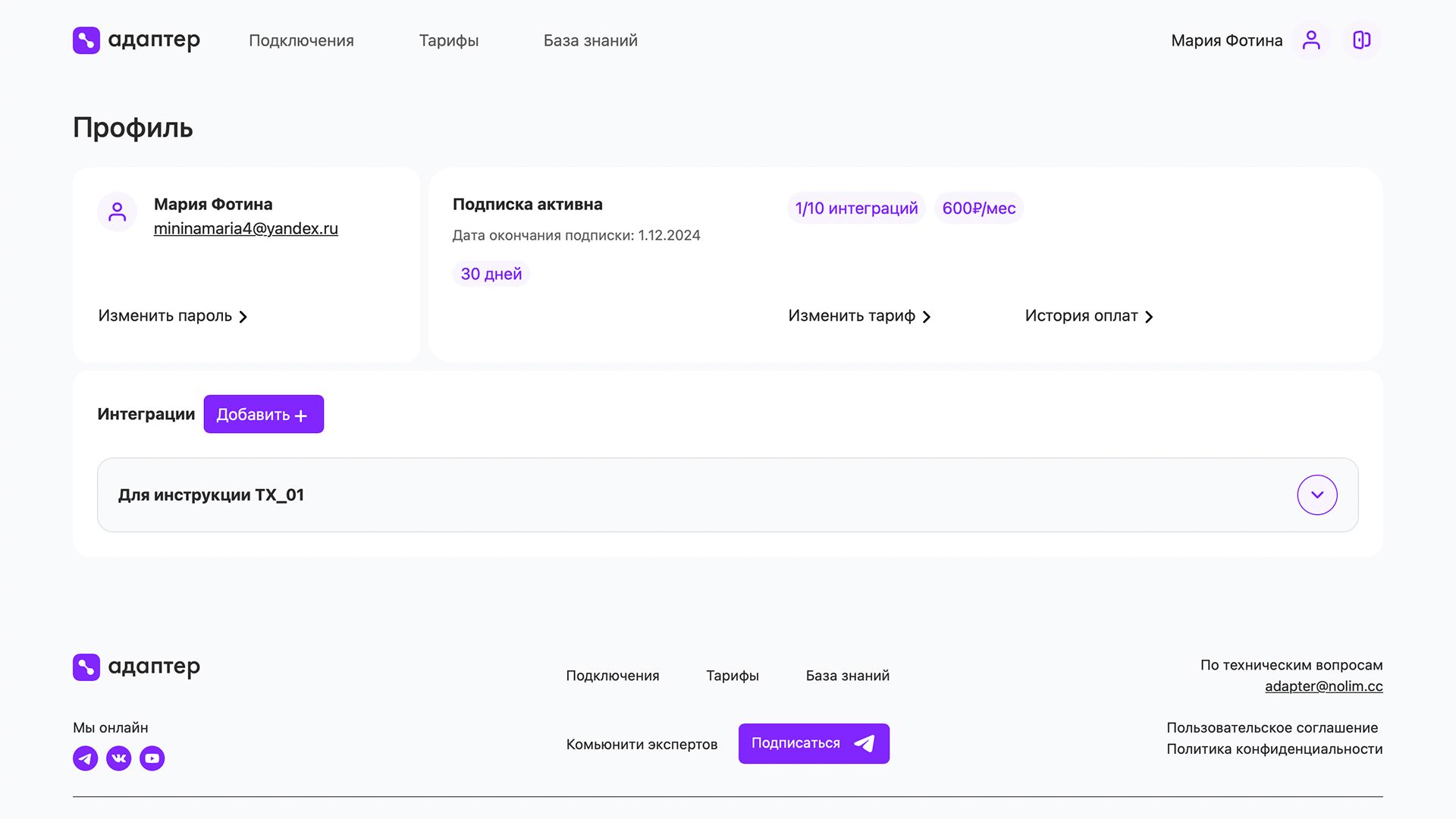
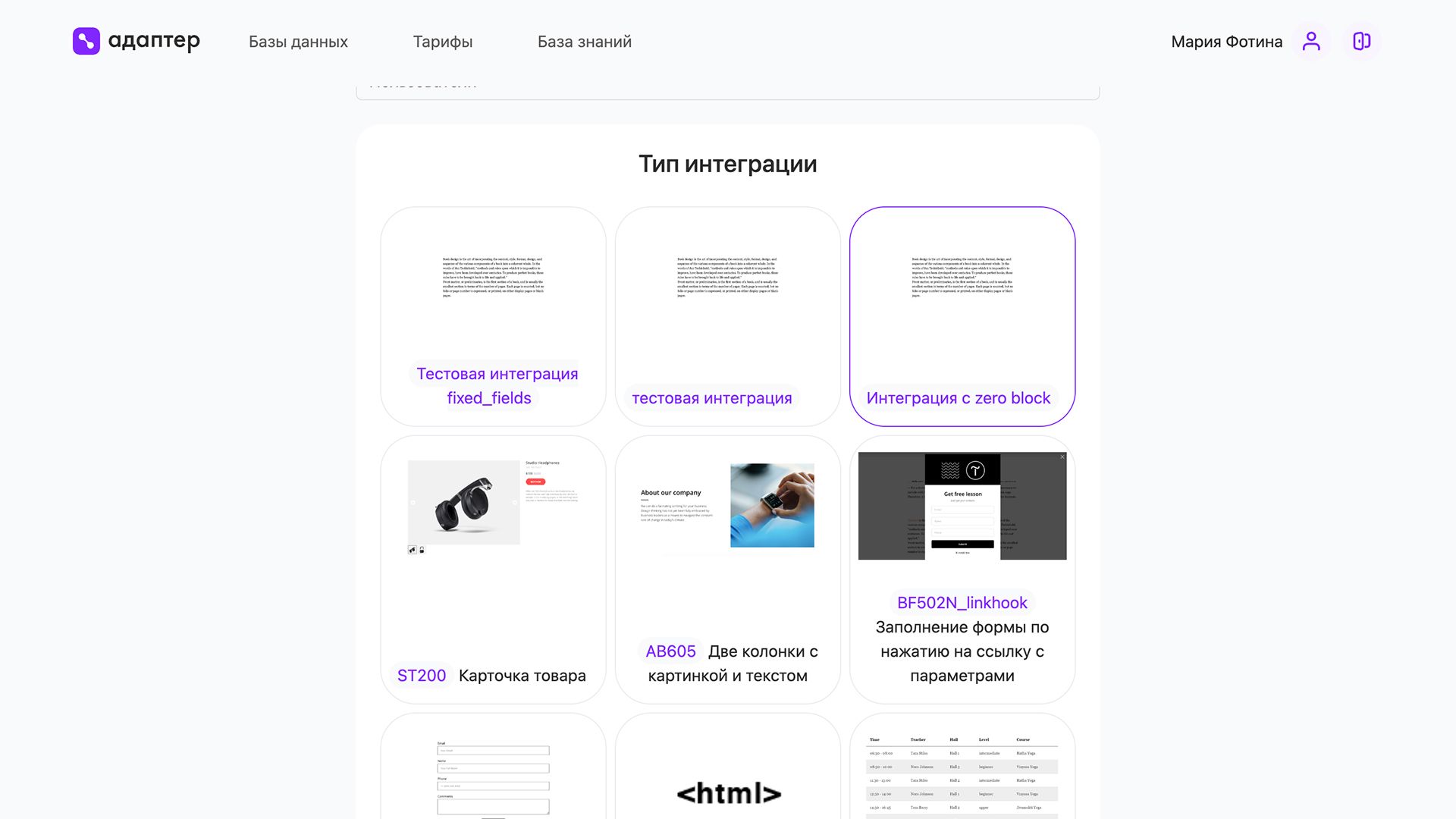
На главной странице адаптера в разделе “Интеграции” нажимаем кнопку “Добавить +”.

В Тильде добавляем Зеро-блок, верстаем его с помощью auto layout и копируем в настройках его ID. Вставляем этот ID в интеграцию в Адаптере.

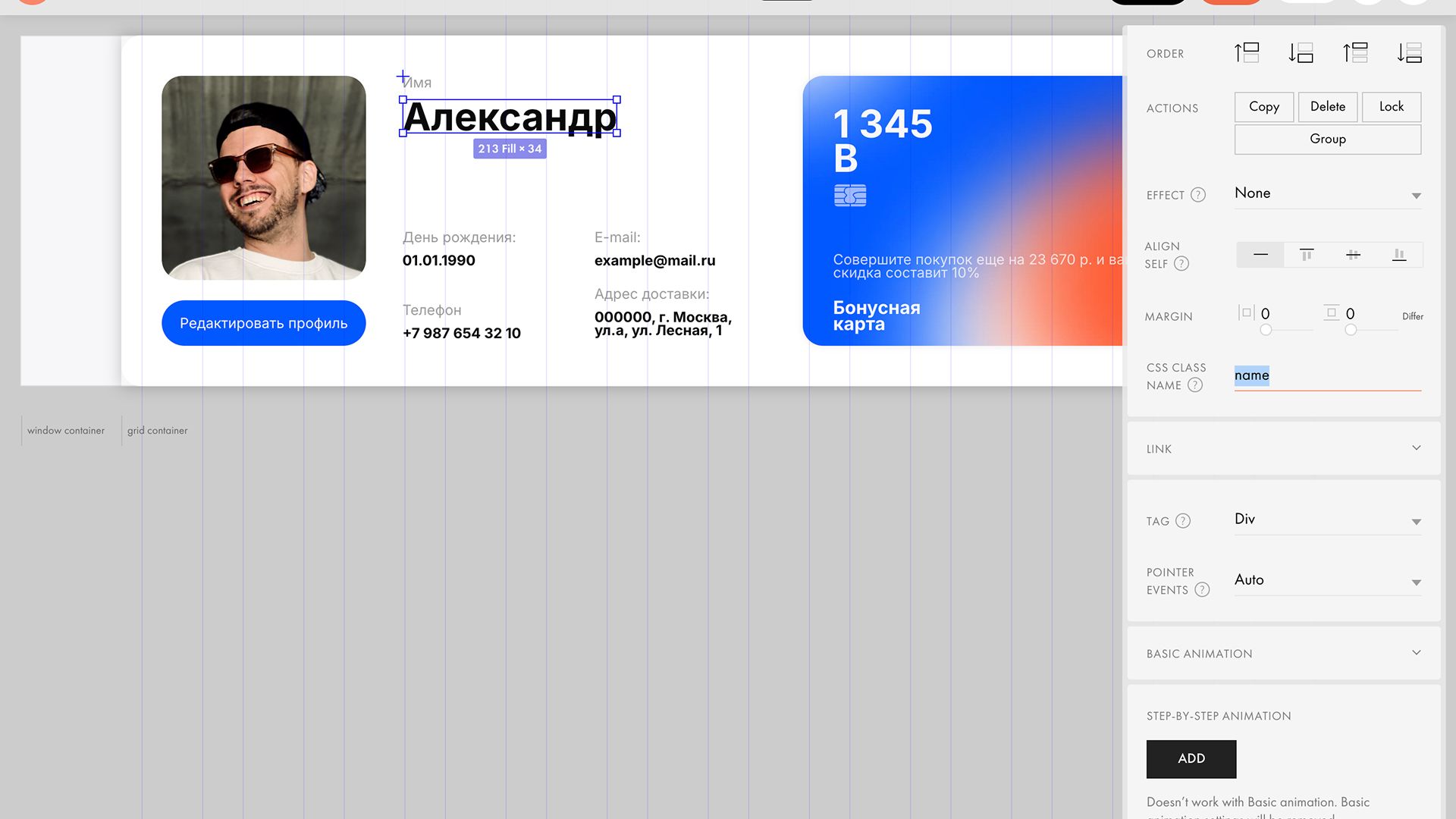
Каждому динамическому элементу задаём css-class name.

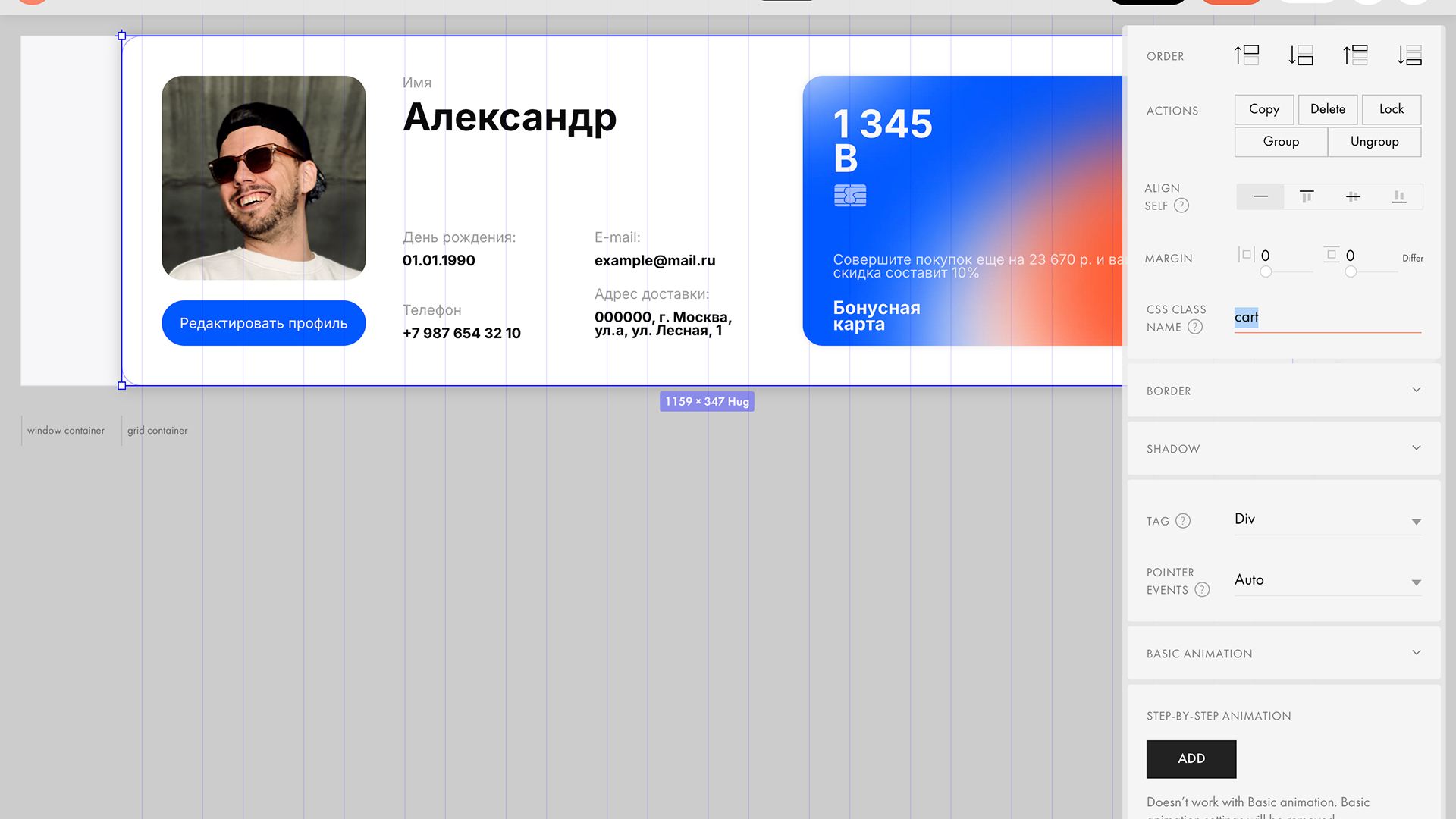
Задаём так же css-class name всей карточке, в которой находятся все элементы блока.

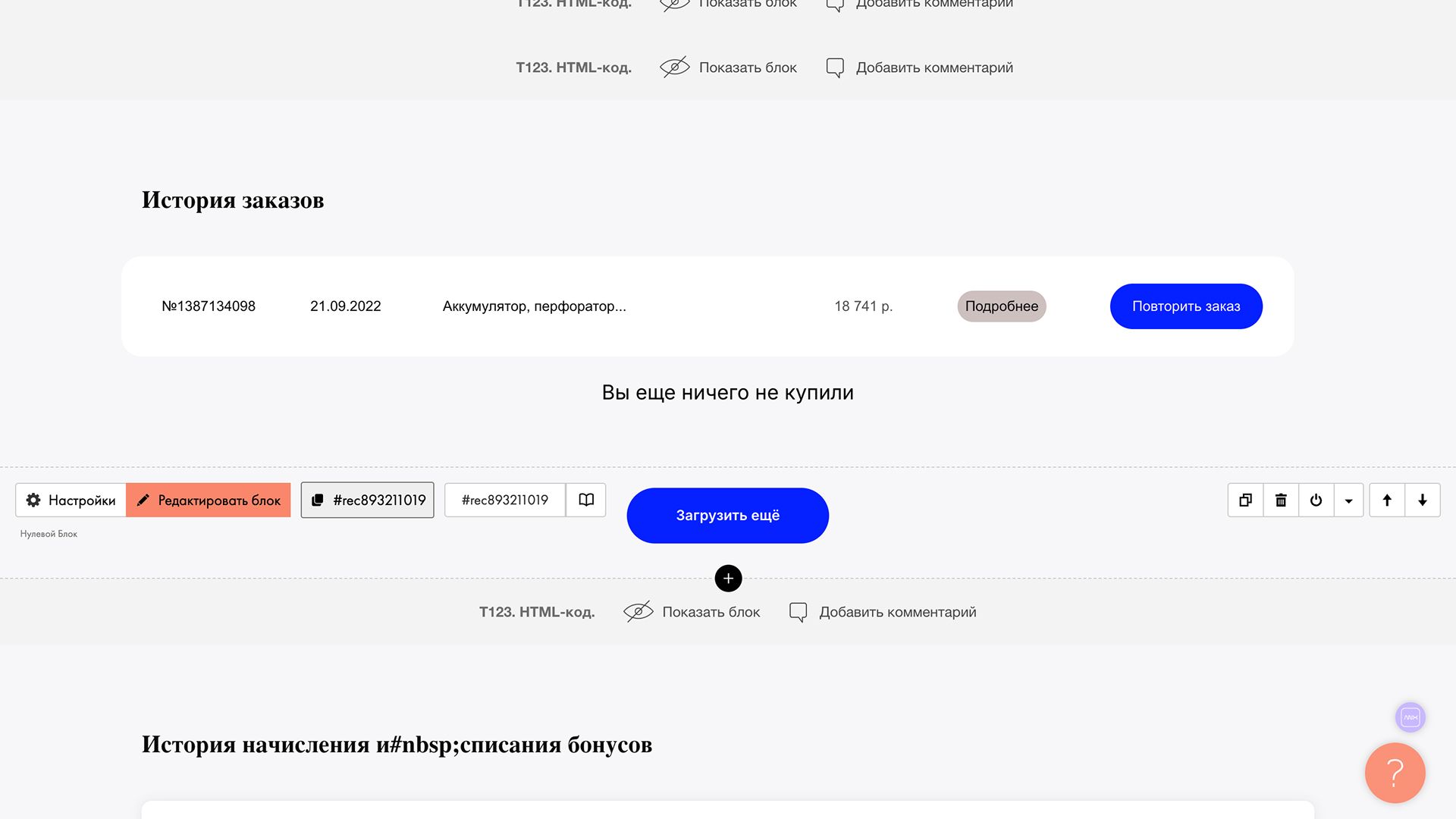
Если у вас в интеграции планируется выводить список объектов с постраничной подгрузкой (например, история заказов), то создайте отдельный zero-блок с кнопкой "Загрузить еще" прямо под нужным блоком, где у вас выводится список объектов.

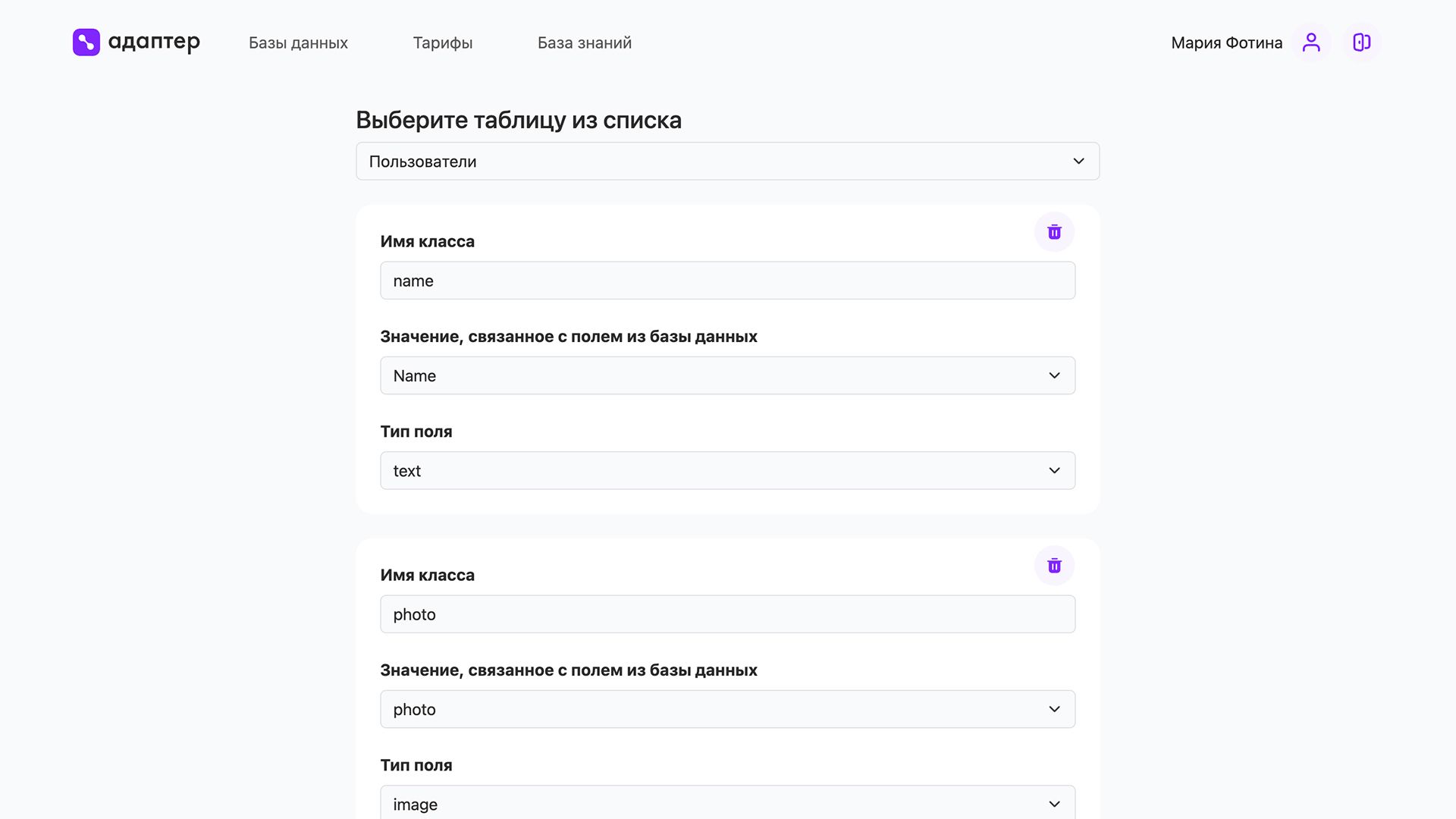
Выбираем нужную таблицу и тип "Интеграция с zero block".

Для каждого динамического элемента нужно добавить связку Имя класса - тип поля - значение, связанное с полем из базы данных.
Для этого копируем css-класс, который задали в зеро-блоке данному элементу, к нему выбираем столбец из базы данных (значение, связанное с полем из базы данных) и тип поля:

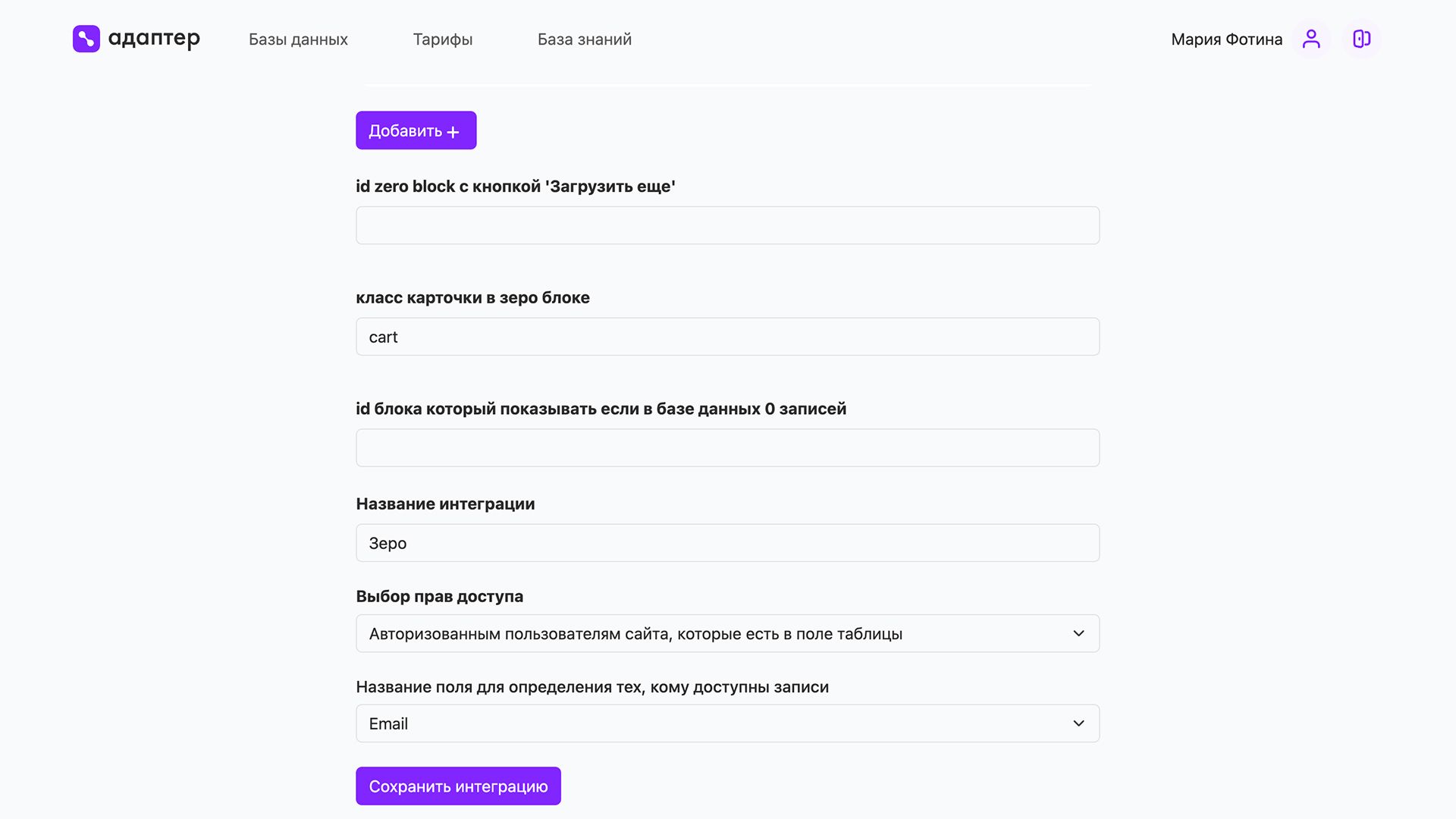
Если необходимо, вставьте id блока с кнопкой "Загрузить еще" (который создавали в п.6).
Если необходимо вставьте id блока, который будет отвечать за то, если у пользователя нет никаких записей в таблице nocodb.
Вставляем класс карточки в зеро блоке и настраиваем права доступа:

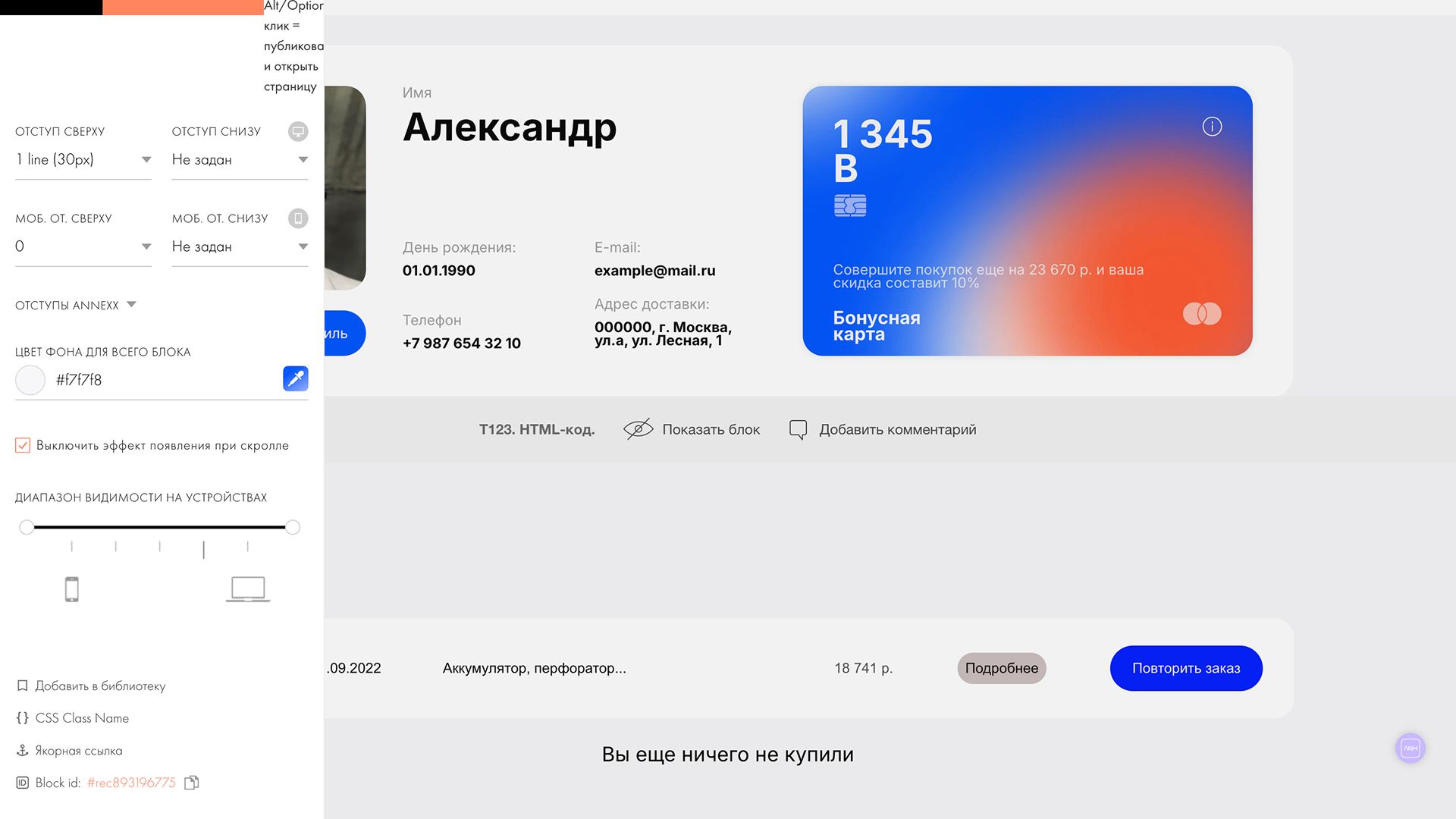
Создаём под зеро блоком блок Т123 и вот таким образом обозначаем название вашей интеграции. Рекомендуем для меньшей путаницы и удобства в дальнейшем называть её так же как и в Aдаптере.
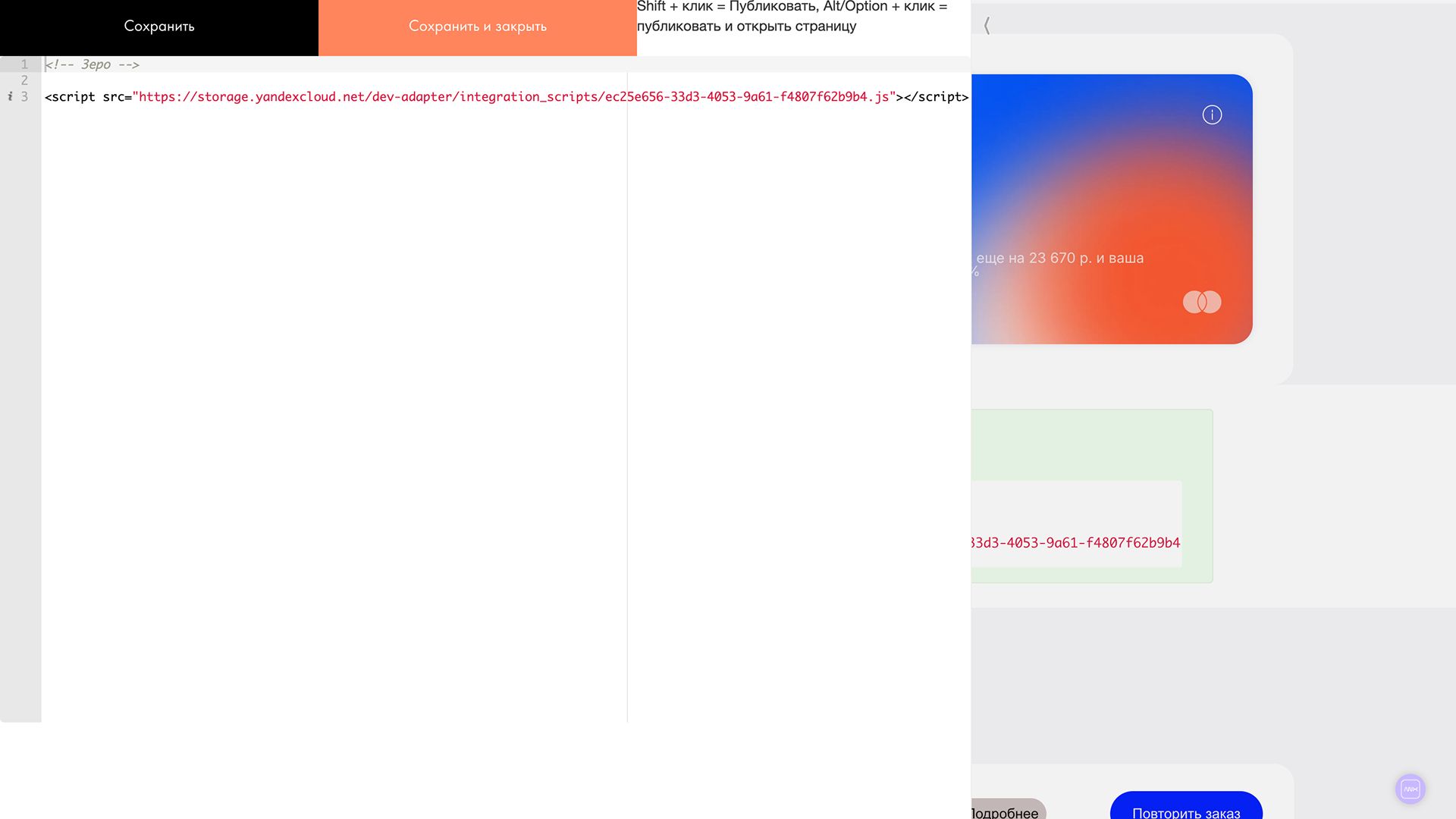
Вставляем скрипт.
Сохраняем и публикуем.

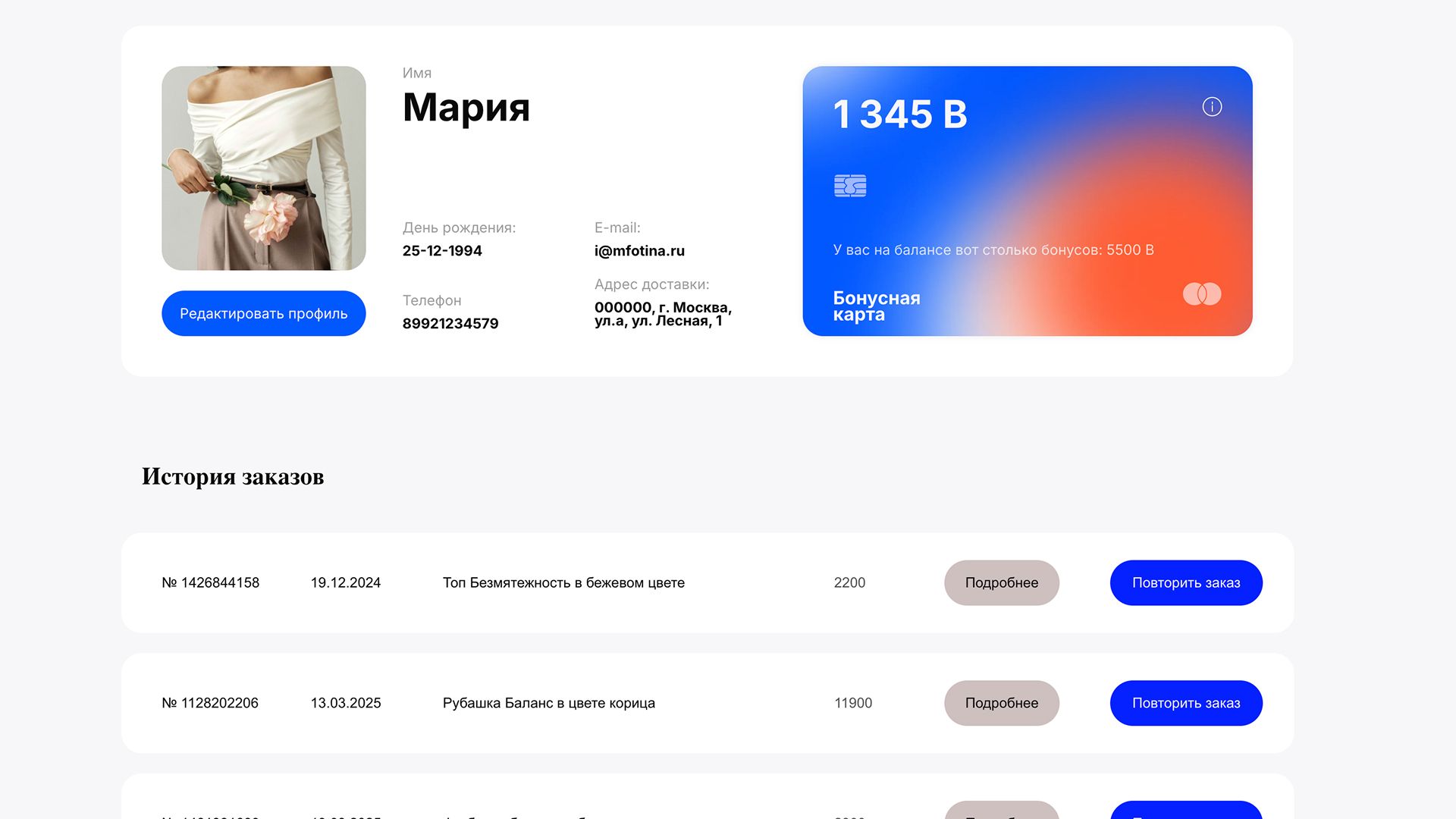
Готово! Наши данные из NocoDB отобразились на тильде на опубликованной странице в блоке CL46 и доступны для конкретных пользователей сайта.