- Результат, к которому нужно прийти:
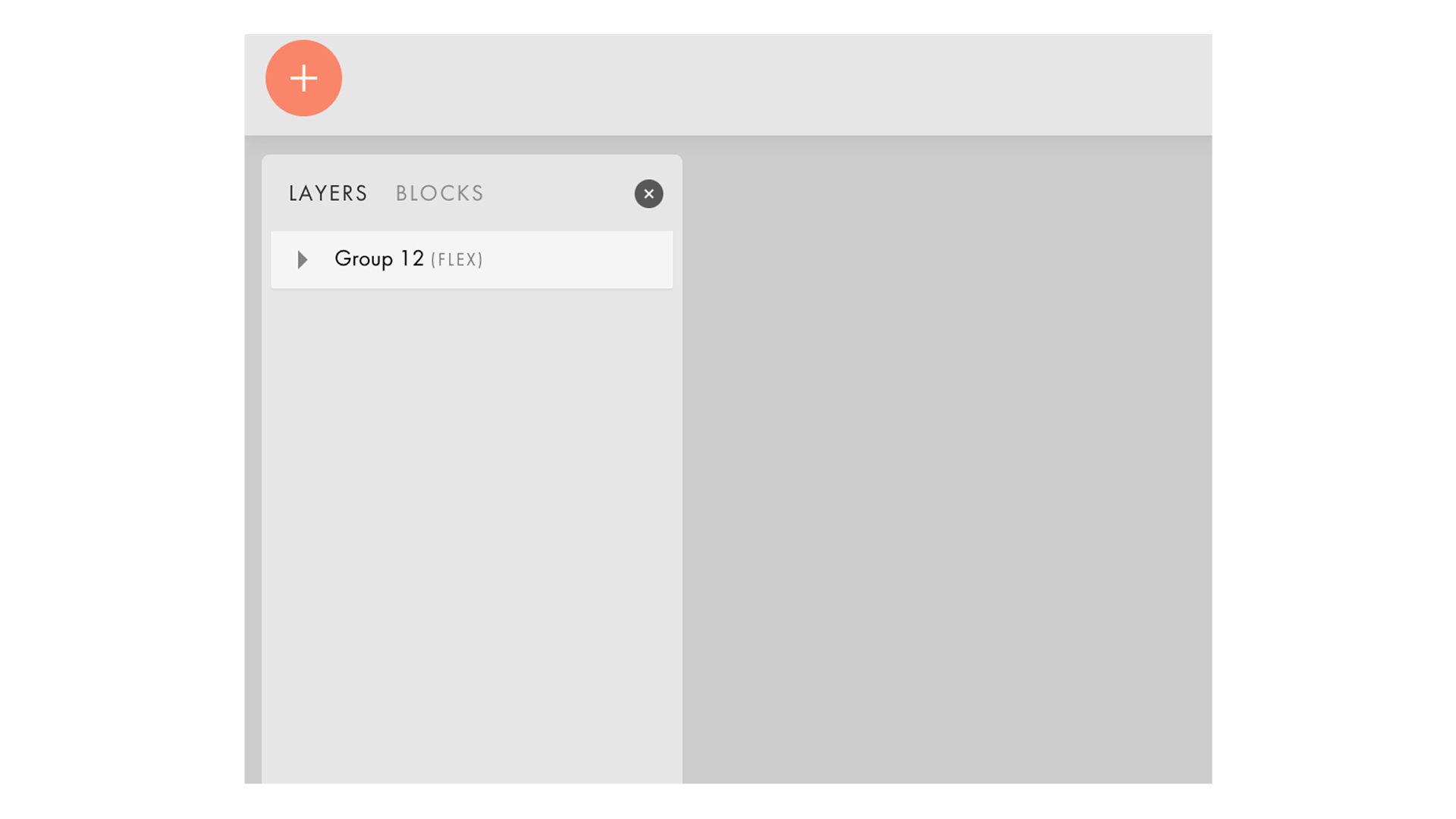
- 1 группа в Зеро блоке внутри которой расположены все элементы
- У этой группы должен быть класс, который потом укажем при создании интеграции
- Элементам (текст, ссылки, изображения), в которые будет подставляться значение из базы данных, нужно тоже задать класс, которые будет указан при создании интеграции.

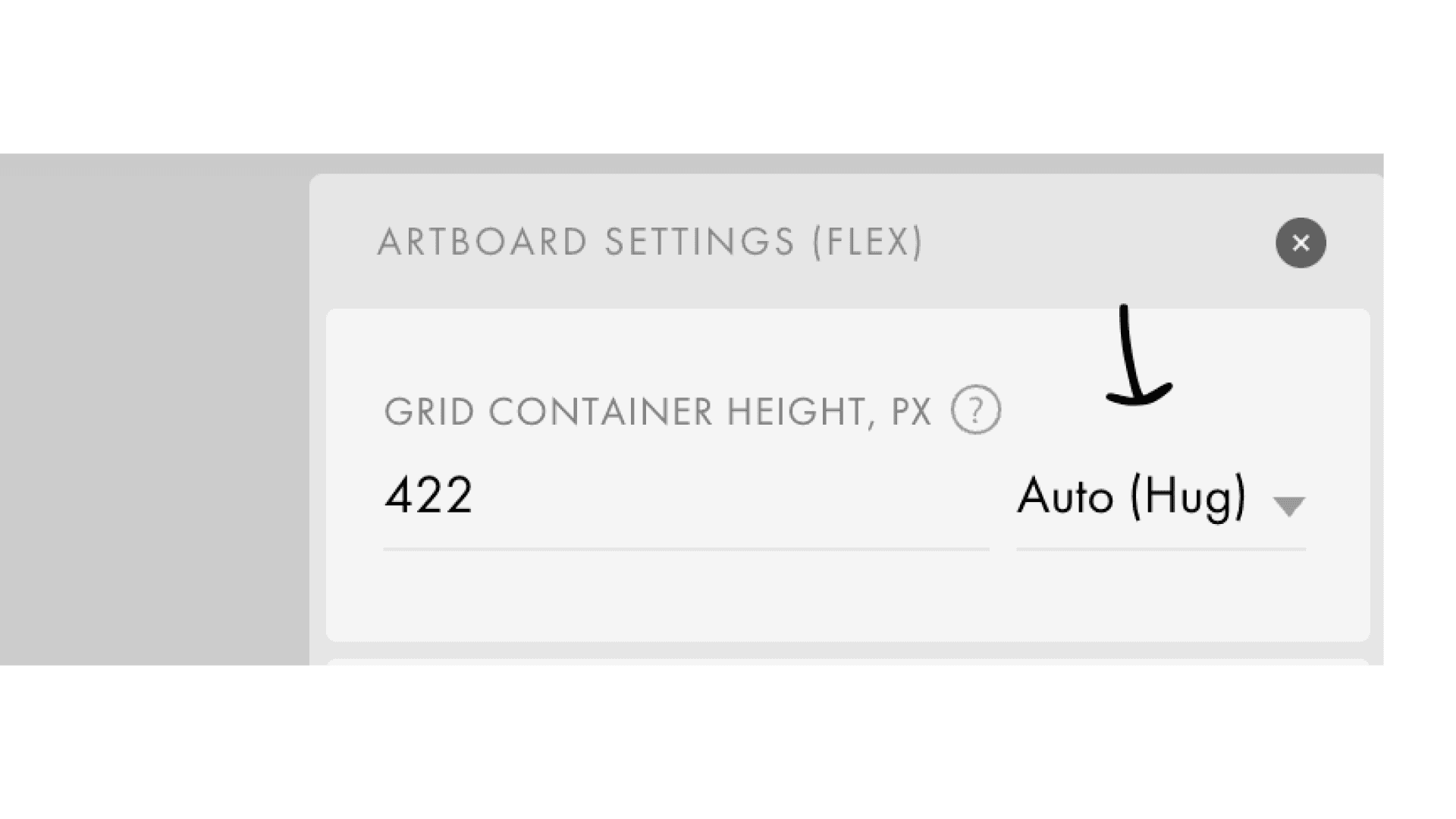
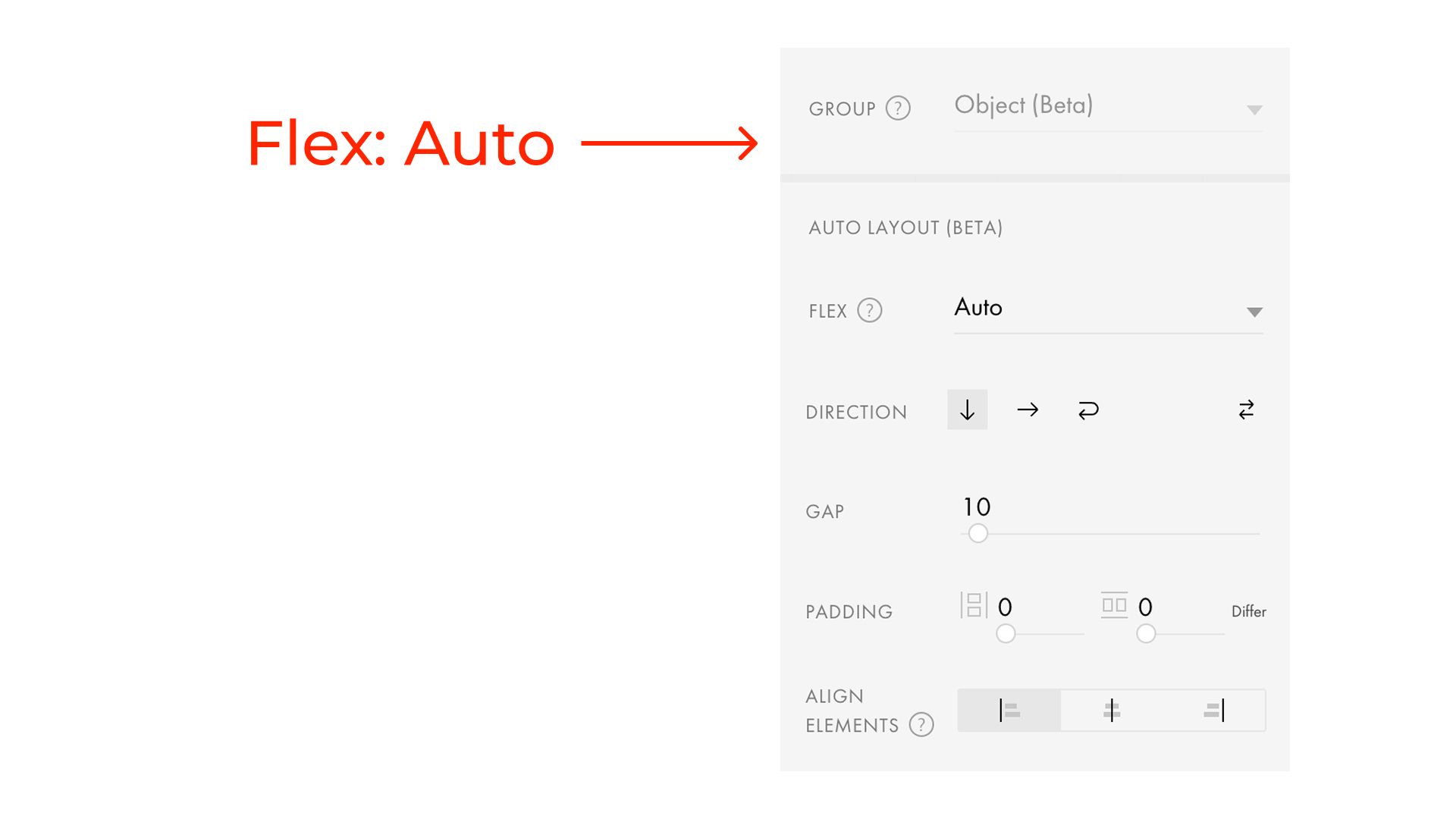
Настройка Auto (Hug) Важно! Нужно указать настройки автолейаута артборда (не элемента, а именно артборда):

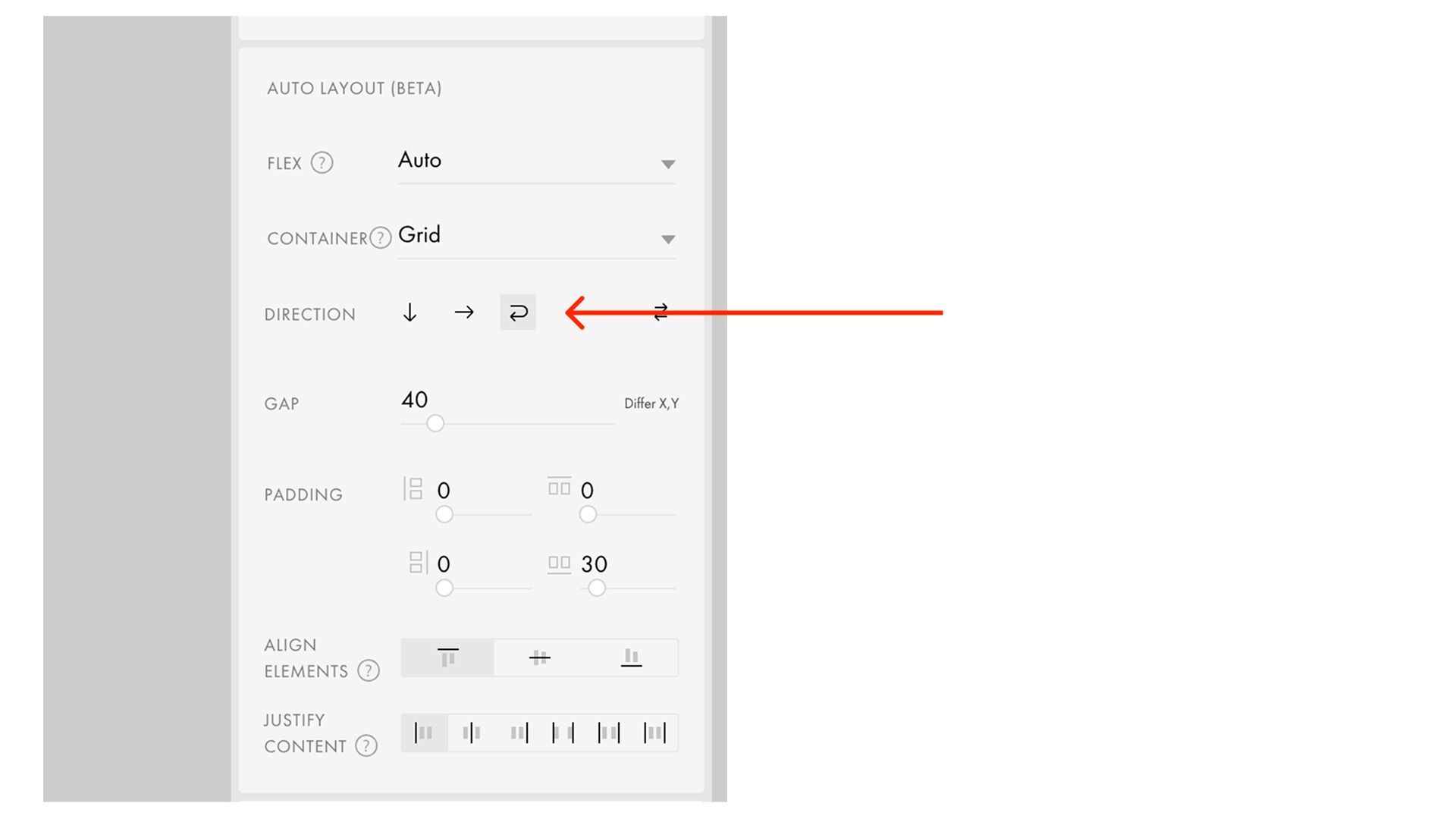
direction: указываем перенос элементов на новый ряд

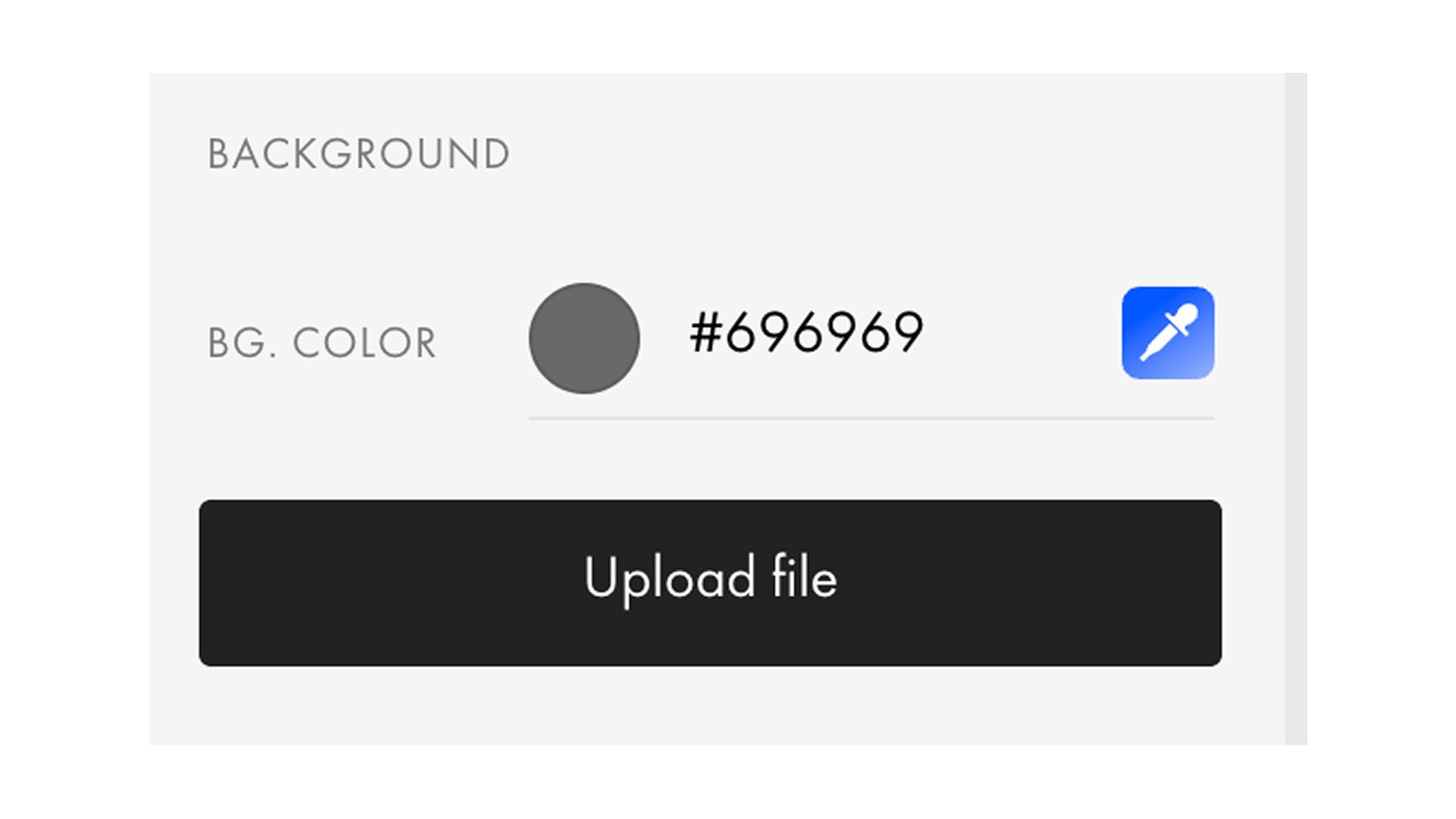
Важно! Если хотим фон для группы, надо его делать не шейпом, а именно задавать настройкой фона у группы.

Как верстать внутри группы. Инструкция по autolayout:
- Важно:
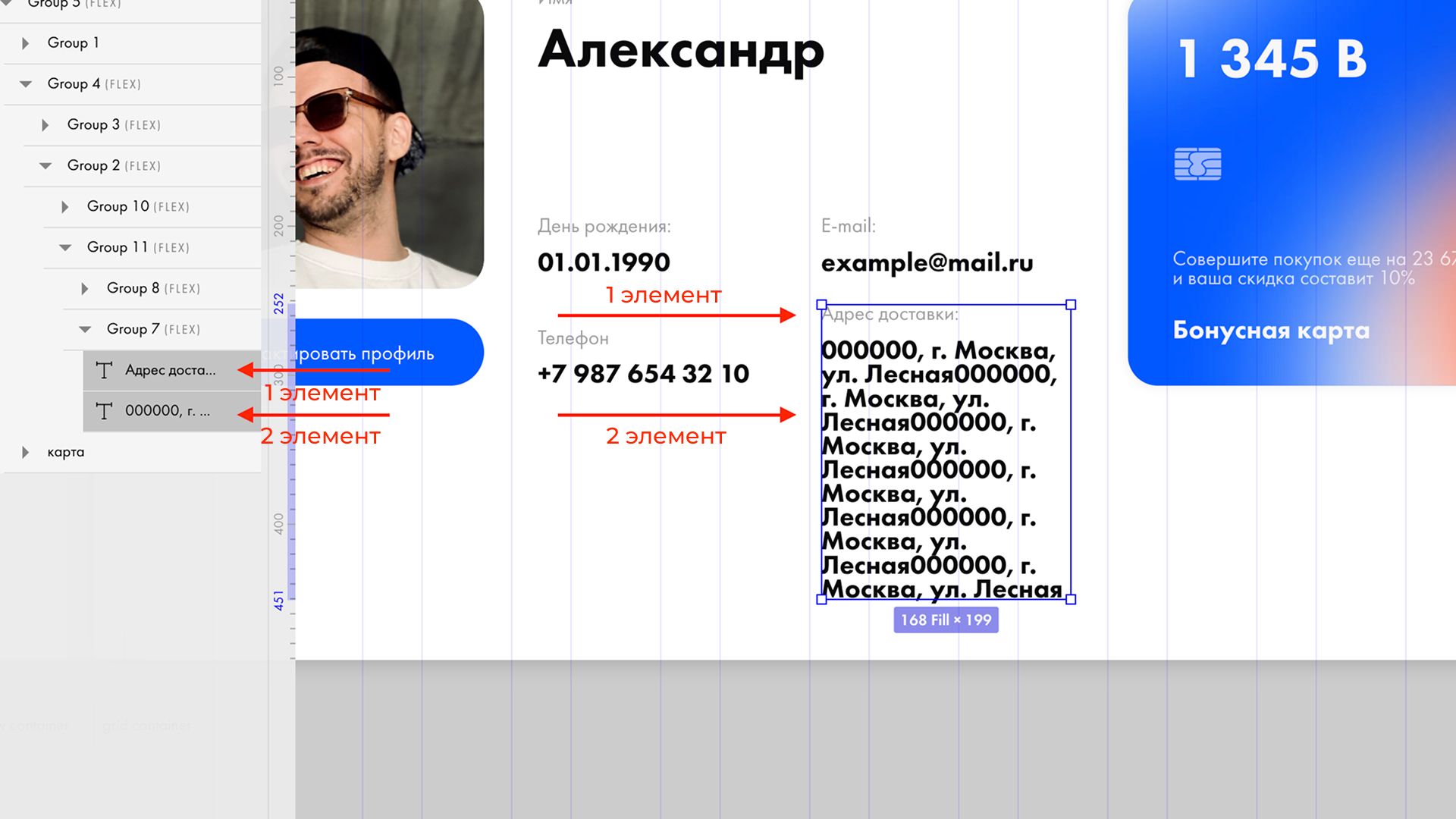
- Максимальное количество «уровней» группировки: 5;
- Группировать элементы необходимо поэтапно, начиная с единичных элементов.

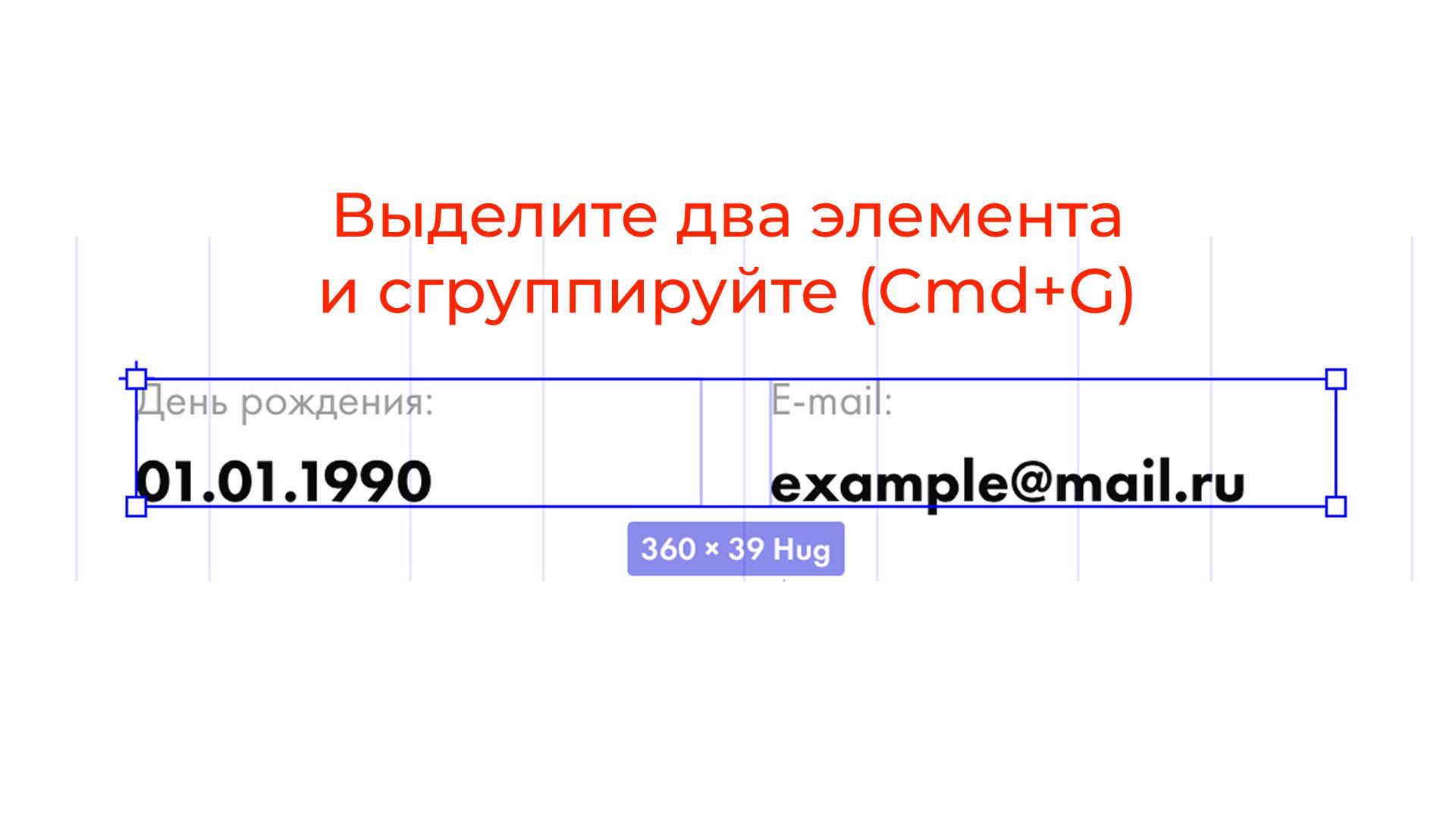
Создание группы: Выделите элементы, которые необходимо сгруппировать. Нажмите правой кнопкой мыши и выберите «Group Selection» или используйте сочетание клавиш Cmd+G (для Mac) или Ctrl+G (для Windows).

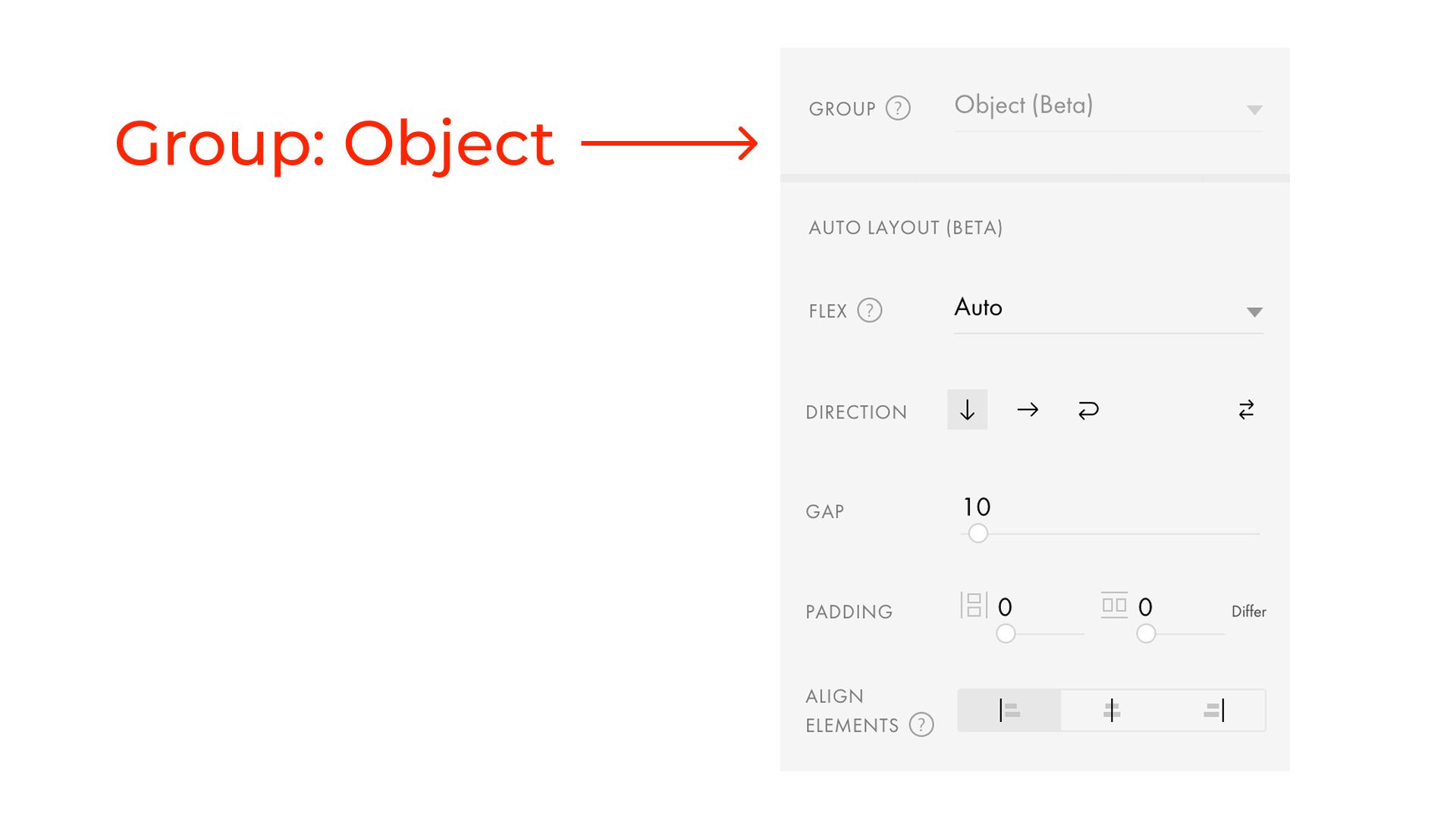
Убедитесь, что созданная группа является объектной, а не логической.

Включение Auto Layout:

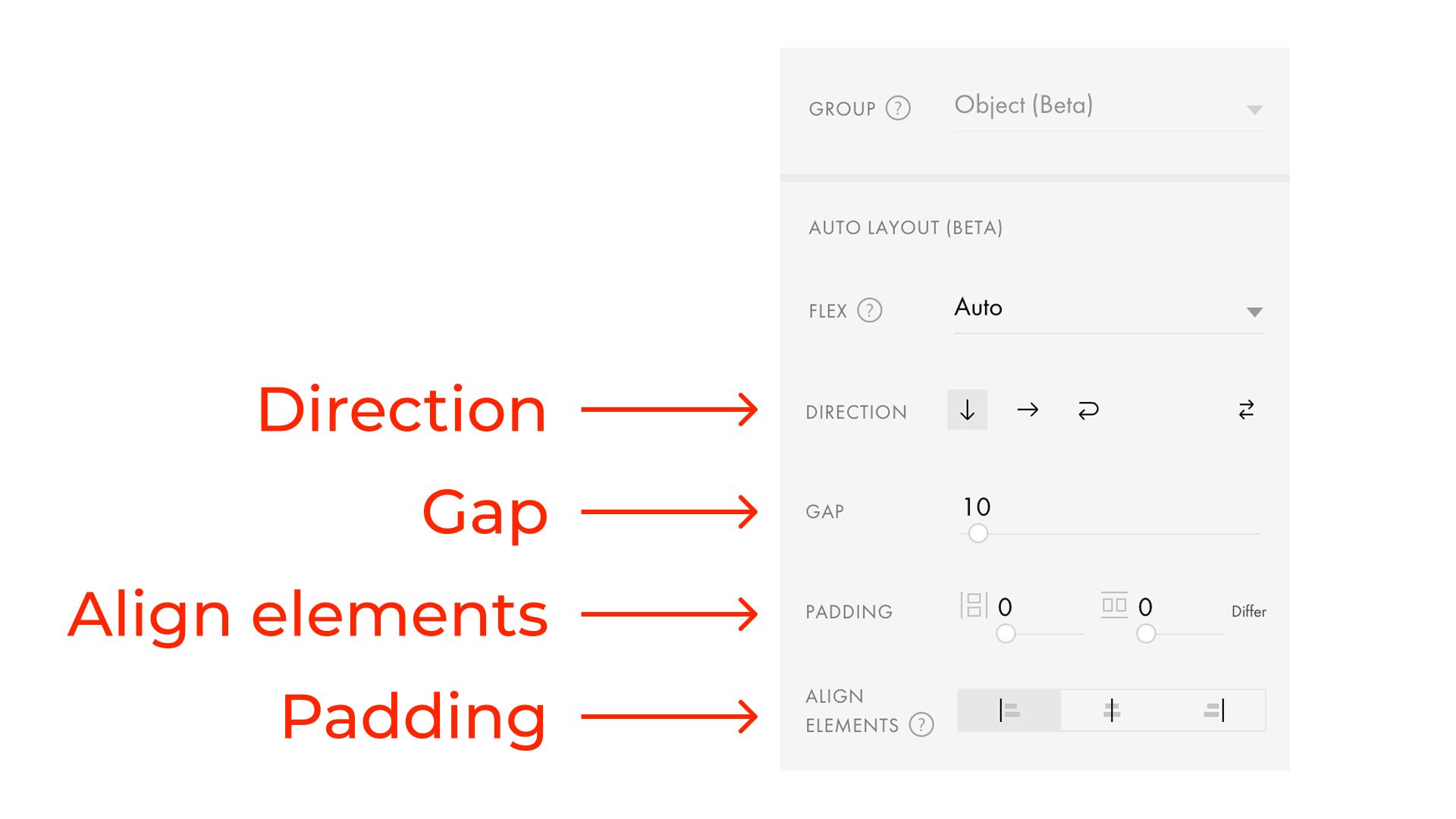
Настройка параметров Auto Layout:
- Direction (Направление): определяет, как элементы располагаются внутри группы относительно друг друга.
- Gap: устанавливает расстояние между элементами внутри группы.
- Align elements (Выравнивание): задаёт способ выравнивания элементов внутри группы (по левому краю, по центру, по правому краю и т.д.).
- Padding (Внутренние отступы): определяет отступы от краёв группы до её содержимого.